When a Document Changes in the Query the Query Reads Again Firebase
In this article, we will add together Cloud Firestore to a Flutter application, perform different read, write functioning and utilize some queries to recall information.
- Get Started With Deject Firestore
- Introduction
- What is Cloud Firestore?
- Important Notes To Think
- Adding Firestore To Flutter
- Adding Data To Firestore
- Update Data In Firestore
- Calculation SubCollection In Flutter
- Delete Data From Firestore
- Retrieving Information From Firestore
- Retrieve SubCollection
- Remember A Document
- Mind For Realtime Updates
- Perform Queries In Firestore
- Ordering Data
Go Started With Cloud Firestore
This is the quaternary article related to Firebase in Flutter, y'all tin check the previous manufactures in the below links:
- Get Started With Firebase in Flutter
- Using Firebase Queries In Flutter
- Using Firebase Auth In Flutter
- Using Firebase Storage In Flutter
- Using Google Sign-in With Firebase In Palpitate
- Using Twitter Authentication With Firebase In Flutter
- Using Facebook Authentication With Firebase In Flutter
To know how to download the google-service.json file, yous can cheque the first article in the to a higher place list. In the last two articles, I created a form using Palpitate performed queries for the realtime database and authenticated users with Firebase, only in this article I'm not going to create a course, its by and large going to be code snippet related to Firestore and explaining each one.
Introduction
What is Cloud Firestore?
Both Cloud Firestore and realtime database are nosql database, their are no joins, their are no columns or tables, and you don't have to worry almost duplicating your data. The principal difference between the two is that Cloud Firestore contains collections and inside these collections you have documents that may contain subcollections or fields mapped to a value while realtime database can be considered as a large json that will contain all the data. The other too important difference to take into consideration is the queries, in realtime database as you can tell from previous articles nosotros can only use one orderByChild().equalTo() (we cannot chain) while in Cloud Firestore as we will see afterward in the article we can chain queries.
Important Notes To Remember
-
Queries are shallow, which means if you have a collection, and are retrieving data and so you will but become information from the documents under that collection and not from subcollections.
- Document size is limited to 1mb
- You are charged for every read, write, delete done on a document
Adding Firestore To Palpitate
As I said earlier, to check how to create a flutter project and add the google-service.json file which is used for android, then please check this article Get Started With Firebase in Flutter. Next, you need to add the following dependency to the pubspec.yaml file:
one 2
dependencies : cloud_firestore : ^2.5.4
Click CTRL + S to save, and y'all accept successfully added Cloud Firestore to your Flutter application!
Adding Data To Firestore
There are two means to add information to the Cloud Firestore, commencement fashion is to specifiy the document proper noun and the second mode Deject Firestore will generate a random id, permit the states run into both cases. And then outset in your State class yous need to get an case of Deject Firestore:
1
final firestoreInstance = FirebaseFirestore . case ;
Now, you can add the data:
1 2 3 4 five 6 7 8 9 x 11 12 13 fourteen
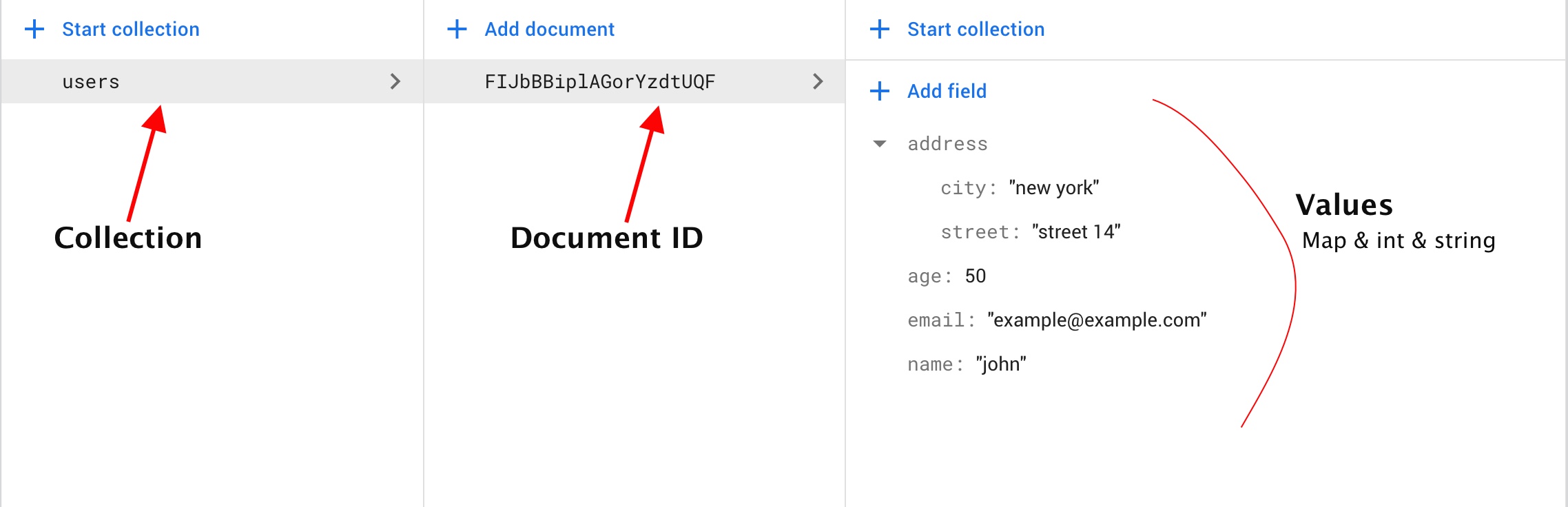
void _onPressed ( ) { firestoreInstance . collection ( "users" ). add together ( { "name" : "john" , "historic period" : 50 , "email" : "example@example.com" , "address" : { "street" : "street 24" , "city" : "new york" } }). then (( value ){ print ( value . id ); }); }
Equally, you tin see in the above, on printing of a button, we create a user collection and we use the add() method which will generate a random id. Since the add() method returns Time to come<DocumentReference> therefore we can use the method and so() which volition incorporate a callback to be called when the Future finishes. The variable value which is a parameter passed to the callback is of blazon DocumentReference therefore we can apply the holding id to retrieve the auto generated id.

As you can see, nosotros added a map, string, int and we can also add an assortment.
Notation: If y'all have alot of data, then do not use all the data inside a map inside a collection, instead create a subcollection if the information is related to the height level collection, if not then just create another top level collection. Remember a certificate has a size limit of 1mb.
Now let's say you are using Firebase Authentication in Flutter, instead of using an auto generated id, you tin can use the userId as the document id that fashion it will be easier to retrieve the data:
i two 3 4 5 half-dozen 7 eight ix 10 11 12 thirteen fourteen fifteen
void _onPressed ( ){ var firebaseUser = FirebaseAuth . instance . currentUser ; firestoreInstance . drove ( "users" ). md ( firebaseUser . uid ). set ( { "proper name" : "john" , "age" : 50 , "e-mail" : "case@example.com" , "address" : { "street" : "street 24" , "city" : "new york" } }). then (( _ ){ print ( "success!" ); }); }
Here, since we employ the userId equally the document id, therefore we use the method set() to add data to the document. If a document already exists and you want to update it, then you can apply the optional named parameter merge and set it to true:
one 2 3 4 5 6 vii 8 9
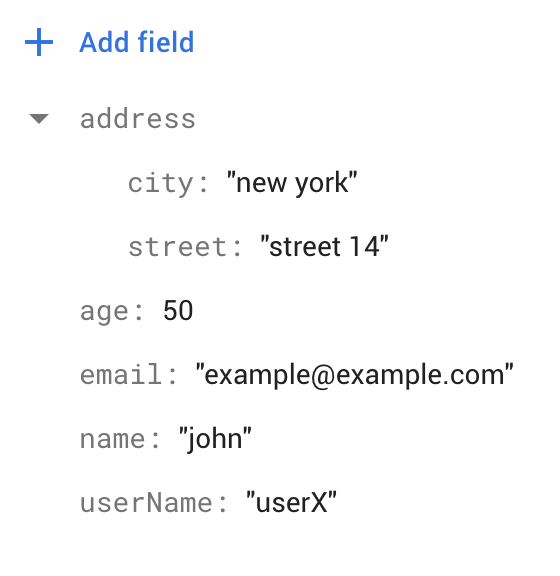
void _onPressed ( ) { var firebaseUser = FirebaseAuth . instance . currentUser ; firestoreInstance . collection ( "users" ). doc ( firebaseUser . uid ). fix ( { "username" : "userX" , }, SetOptions ( merge: true )). then (( _ ){ print ( "success!" ); }); }
This way the existing data inside the document volition not be overwritten.

Update Information In Firestore
To update fields inside a certificate, you tin can do the following:
1 2 3 4 five six 7 8 9
void _onPressed ( ) { var firebaseUser = FirebaseAuth . case . currentUser ; firestoreInstance . drove ( "users" ) . doc ( firebaseUser . uid ) . update ({ "historic period" : lx }). then (( _ ) { print ( "success!" ); }); }
So, here we update the historic period to 60, we can also add a new field while updating existing field:
one ii 3 4 5 6 7 8 9
void _onPressed ( ){ var firebaseUser = FirebaseAuth . instance . currentUser ; firestoreInstance . collection ( "users" ) . medico ( firebaseUser . uid ) . update ({ "age" : 60 , "familyName" : "Haddad" }). then (( _ ) { print ( "success!" ); }); }
Yous can besides update field, add a new field, update the map and add together a new field to the map:
1 2 three 4 five 6 7 eight 9 10 eleven
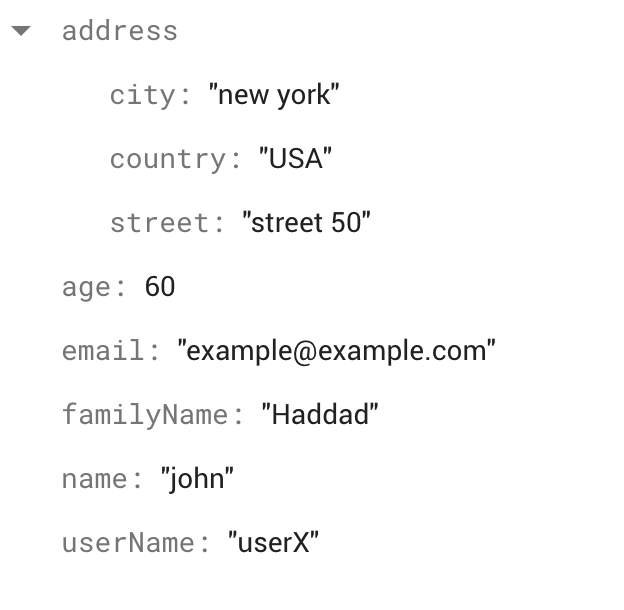
void _onPressed ( ) { var firebaseUser = FirebaseAuth . instance . currentUser ; firestoreInstance . collection ( "users" ). doctor ( firebaseUser . uid ). update ({ "age" : 60 , "familyName" : "Haddad" , "address.street" : "street fifty" , "address.country" : "U.s." }). then (( _ ) { print ( "success!" ); }); }
If we run the above, we would get:

Annotation: set() with merge:truthful will update fields in the document or create it if it doesn't exists while update() will update fields only will neglect if the document doesn't exist
At present let's say we want to add characteristics for each user in Cloud Firestore, we can do that by using a assortment:
1 2 3 iv v 6 7 8
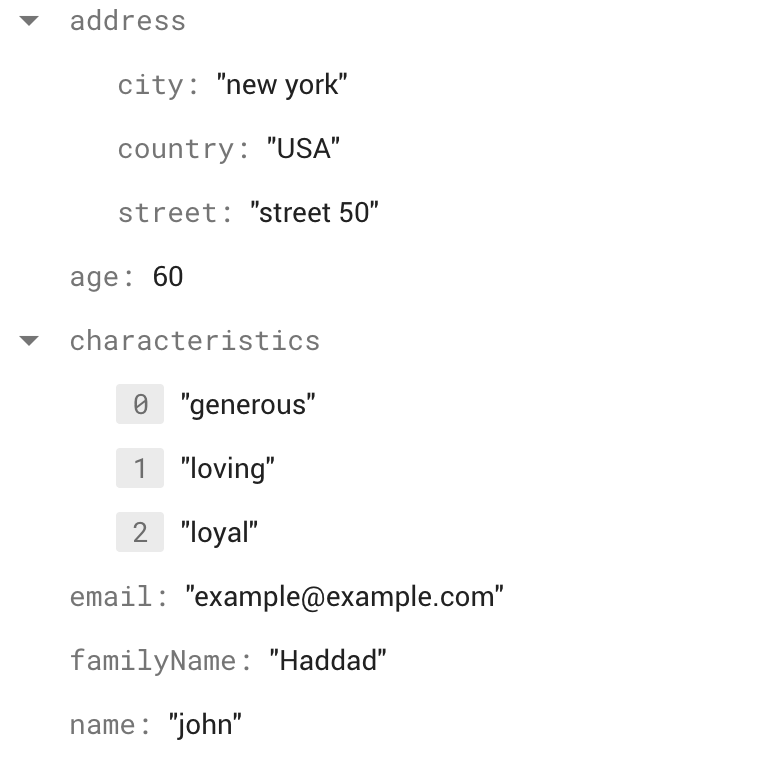
void _onPressed ( ) { var firebaseUser = FirebaseAuth . example . currentUser ; firestoreInstance . collection ( "users" ). doc ( firebaseUser . uid ). update ({ "characteristics" : FieldValue . arrayUnion ([ "generous" , "loving" , "loyal" ]) }). and so (( _ ) { impress ( "success!" ); }); }

Equally you can see now, using FieldValue.arrayUnion(), you tin can either add an assortment if it doesn't exist or yous can update a element in the assortment. If yous want to remove an element from the array, then you can use FieldValue.arrayRemove(["generous"]), which will remove the element generous.
Calculation SubCollection In Palpitate
Now let's say that all our users volition have pets, merely we don't want to call back those pets when we retrieve a listing of users. In that case we can create a subcollection for pets. Recollect, queries are shallow, meaning if we retrieve the documents within the user drove, then the documents within the pet collection wont exist retrieved.
To create a pet subcollection, we tin can do the following:
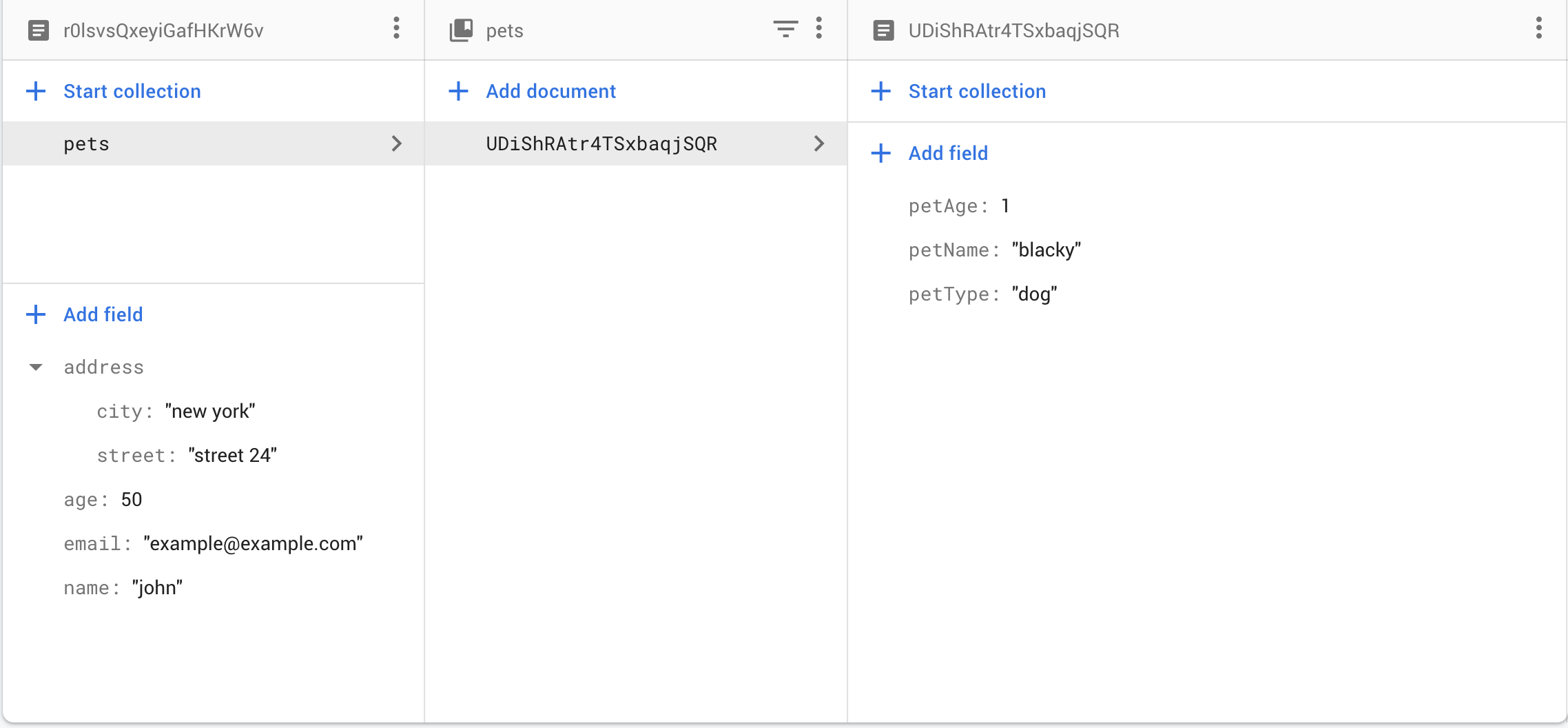
1 ii 3 4 5 6 7 8 9 10 eleven 12 xiii
firestoreInstance . collection ( "users" ). add ({ "name" : "john" , "age" : l , "email" : "example@example.com" , "address" : { "street" : "street 24" , "urban center" : "new york" } }). and so (( value ) { print ( value . id ); firestoreInstance . collection ( "users" ) . md ( value . id ) . collection ( "pets" ) . add ({ "petName" : "blacky" , "petType" : "canis familiaris" , "petAge" : i }); });
At present this specific document will accept a subcollection pet connected to it, which will make it easier if y'all want to retrieve the pet in relation with the user document.

Delete Information From Firestore
To delete data from a document, you tin can use the method delete() which returns a Future<void>:
1 two 3 4 v vi
void _onPressed ( ) { var firebaseUser = FirebaseAuth . instance . currentUser ; firestoreInstance . collection ( "users" ). doc ( firebaseUser . uid ). delete (). then (( _ ) { impress ( "success!" ); }); }
To delete a field inside the certificate, then you can utilise FieldValue.delete() with update():
1 2 3 4 5 6 7 viii
void _onPressed ( ) { var firebaseUser = FirebaseAuth . instance . currentUser ; firestoreInstance . collection ( "users" ). physician ( firebaseUser . uid ). update ({ "username" : FieldValue . delete () }). then (( _ ) { impress ( "success!" ); }); }
Retrieving Data From Firestore
To call back data from Cloud Firestore, you can either listen for realtime updates or you tin can employ the method get():
i 2 three four 5 6 7
void _onPressed ( ) { firestoreInstance . collection ( "users" ). get (). then (( querySnapshot ) { querySnapshot . docs . forEach (( effect ) { print ( issue . data ()); }); }); }
So hither we retrieve all the documents inside the collection users, the querySnapshot.docs will return a Listing<DocumentSnapshot> therefore nosotros are able to iterate using forEach(), which will contain a callback with a parameter of blazon DocumentSnapshot then we can apply the property data to retrieve all the data of the documents.
Consequence:
1 2 3
I/flutter (15013): {address: {city: new york, street: street 14}, name: john, age: 50, electronic mail: example@example.com} I/flutter (15013): {characteristics: [loving, loyal], accost: {land: The states, city: new york, street: street fifty}, familyName: Haddad, proper noun: john, userName: userX, age: 60, email: example@example.com} I/flutter (15013): {accost: {city: new york, street: street 24}, proper noun: john, age: fifty, email: case@example.com}
Y'all tin can besides employ consequence.exist which returns true is document exist.
Retrieve SubCollection
And so, as you tin see above we didnt call up data from the pets collection since queries are shallow, therefore to retrieve the information from subcollections, you can do the post-obit:
1 2 3 4 5 vi 7 8 9 10 eleven 12 xiii 14 15 16
void _onPressed ( ) { firestoreInstance . collection ( "users" ). get (). and then (( querySnapshot ) { querySnapshot . docs . forEach (( issue ) { firestoreInstance . collection ( "users" ) . doctor ( result . id ) . collection ( "pets" ) . get () . and so (( querySnapshot ) { querySnapshot . docs . forEach (( result ) { print ( result . data ()); }); }); }); }); }
So here we recollect the id and then utilize go() once more to be able to retrieve the data within the pet collection. Result:
1 2
I/flutter (15013): {petName: blacky, petAge: 1, petType: domestic dog} I/palpitate (15013): {petName: Slipper, petAge: ii, petType: true cat}
Think A Document
To retrieve only one document, instead of all documents in a drove. You can exercise the post-obit:
one two iii 4 5 six
void _onPressed ( ) { var firebaseUser = FirebaseAuth . instance . currentUser ; firestoreInstance . collection ( "users" ). medico ( firebaseUser . uid ). get (). and so (( value ){ print ( value . data ()); }); }
which will give you the following:
one
I/flutter (15013): {accost: {city: new york, street: street 14}, name: john, historic period: 50, e-mail: example@example.com}
If you want to access the city inside the map or if y'all desire to access the name, then you tin use the get operator:
1 two
impress ( value . data ()![ "address" ][ "city" ]); print ( value . data ()![ "proper noun" ]);
You can also use where, which retrieves data by ascending order, to retrieve documents that satisfy a status. For example:
ane 2 3 four 5 half dozen 7 8 9 x 11
void _onPressed ( ) { firestoreInstance . collection ( "users" ) . where ( "address.state" , isEqualTo: "United states" ) . go () . then (( value ) { value . docs . forEach (( outcome ) { print ( consequence . data ()); }); }); }
Here we employ where() to check if the country attribute within the address map is equal to USA and remember the document. Consequence:
1
I/flutter (15013): {characteristics: [loving, loyal], address: {land: Us, city: new york, street: street fifty}, familyName: Haddad, name: john, userName: userX, age: sixty, email: instance@example.com}
Heed For Realtime Updates
To constantly listen for changes inside a collection, you lot can use the method snapshots():
1 2 3 4 5 6 vii 8 nine x 11
void _onPressed ( ) { firestoreInstance . collection ( "users" ) . where ( "address.country" , isEqualTo: "USA" ) . snapshots () . listen (( result ) { result . docs . forEach (( upshot ) { print ( result . data ()); }); }); }
The snapshots() method returns a Stream<QuerySnapshot>, therefore you can telephone call the method heed() that will subscribe to the stream and keep listening for any changes in Cloud Firestore.
If you lot want see which document was modified or added or removed, then you lot tin can practice the following:
1 2 3 4 5 6 7 8 9 x 11 12 xiii 14 15 16 17 xviii 19
void _onPressed ( ) { firestoreInstance . collection ( "users" ) . snapshots () . listen (( event ) { result . docChanges . forEach (( res ) { if ( res . blazon == DocumentChangeType . added ) { print ( "added" ); print ( res . doc . data ()); } else if ( res . type == DocumentChangeType . modified ) { print ( "modified" ); print ( res . doc . data ()); } else if ( res . type == DocumentChangeType . removed ) { impress ( "removed" ); print ( res . doc . data ()); } }); }); }
This commencement will call up all the documents so if you added, modify or remove it will retrieve that certificate. Case:
1 2 iii 4 five vi 7 eight
I/palpitate (15013): added I/flutter (15013): {address: {city: new york, street: street 14}, name: john, historic period: 50, email: example@case.com} I/flutter (15013): added I/palpitate (15013): {characteristics: [loving, loyal], accost: {country: USA, city: new york, street: street l}, familyName: Haddad, proper noun: john, userName: userX, age: 60, electronic mail: instance@example.com} I/flutter (15013): added I/flutter (15013): {address: {city: new york, street: street 24}, proper name: john, age: fifty, email: example@example.com} I/flutter (15013): modified I/flutter (15013): {characteristics: [loving, loyal], accost: {country: United states of america, city: new york, street: street 900}, familyName: Haddad, name: john, userName: userX, historic period: sixty, email: example@instance.com}
Perform Queries In Firestore
Cloud Firestore uses alphabetize to improve the performance of retrieving the data from the database. If there is no alphabetize then the database must go through each drove to call back the data which will make the performance bad. In that location are two index blazon unmarried index which are automatically indexed by Firestore and blended index which you need to manually create. Therefore, you lot have to create an alphabetize whenever you lot are using more than ane where() in a single query or if y'all are using one where() and orderBy() so basically when information technology is two different fields.
Notation: You can merely accept 200 composite alphabetize
First permit united states of america create a sample information:
ane 2 3 4 5 6 vii 8 ix 10 11 12 13 xiv 15 16 17 18 19 20 21 22
void _onPressed ( ) { firestoreInstance . drove ( "countries" ). add ({ "countryName" : "australia" , "size" : 120000 , "population" : 20000 , "characteristics" : [ "fine art" , "multifariousness" , "mountains" ] }); firestoreInstance . collection ( "countries" ). add ({ "countryName" : "lebanese republic" , "size" : 1200 , "population" : 10400 , "characteristics" : [ "history" , "food" , "parties" ] }); firestoreInstance . drove ( "countries" ). add ({ "countryName" : "italy" , "size" : 140000 , "population" : 44000 , "characteristics" : [ "music" , "culture" , "food" ] }); }
So now nosotros can do the post-obit queries:
Query 1:
1 2 3 4 5 6 7 eight 9
void _onPressed ( ) async { var event = look firestoreInstance . drove ( "countries" ) . where ( "countryName" , isEqualTo: "italian republic" ) . get (); result . docs . forEach (( res ) { print ( res . information ()); }); }
Result:
1
I/palpitate ( 5680): {characteristics: [music, culture, food],size: 140000, countryName: italian republic, population: 44000}
Query 2:
1 2 3 4 v 6 7 8 9
void _onPressed ( ) async { var effect = look firestoreInstance . collection ( "countries" ) . where ( "population" , isGreaterThan: 12000 ) . get (); result . docs . forEach (( res ) { print ( res . data ()); }); }
Event:
ane ii
I/flutter ( 7653): {characteristics: [art, diversity, mountains], size: 120000, countryName: commonwealth of australia, population: 20000} I/flutter ( 5680): {characteristics: [music, civilisation, food],size: 140000, countryName: italy, population: 44000}
Other queries on a single field, that y'all can perform are:
1 two three
isLessThan isLessThanOrEqualTo isGreaterThanOrEqualTo
If you want to query on an array value, and then you can practice the post-obit:
1 2 3 4 5 6 7 viii 9
void _onPressed ( ) async { var upshot = wait firestoreInstance . collection ( "countries" ) . where ( "characteristics" , arrayContains: "food" ) . go (); effect . docs . forEach (( res ) { print ( res . data ()); }); }
which will requite y'all the post-obit documents:
one 2
I / flutter ( 7653 ): { characteristics: [ history , food , parties ], size: 1200 , countryName: lebanon , population: 10400 } I / flutter ( 7653 ): { characteristics: [ music , culture , food ], size: 140000 , countryName: italia , population: 44000 }
You can also perform or queries by using whereIn or arrayContainsAny. For example:
1 2 3 four 5 six 7 8 nine
void _onPressed ( ) async { var upshot = await firestoreInstance . drove ( "countries" ) . where ( "countryName" , whereIn: [ "italian republic" , "lebanon" ]) . get (); upshot . docs . forEach (( res ) { impress ( res . data ()); }); }
This will return every document where countryName is either italy or lebanon.
You tin can likewise chain where() queries, but if you are using isEqualTo with any other range comparison or with arrayContains, and then yous need to create a blended index. Example:
1 two 3 4 5 6 7 eight 9 10
void _onPressed ( ) async { var result = expect firestoreInstance . collection ( "countries" ) . where ( "countryName" , isEqualTo: "italy" ) . where ( "population" , isGreaterThan: 4000 ) . get (); result . docs . forEach (( res ) { print ( res . data ()); }); }
This will return an error, which volition also include a link to create a composite alphabetize:
1
Mind for Query(countries where countryName == italy and population > 4000) failed: Status{lawmaking=FAILED_PRECONDITION, description=The query requires an index.
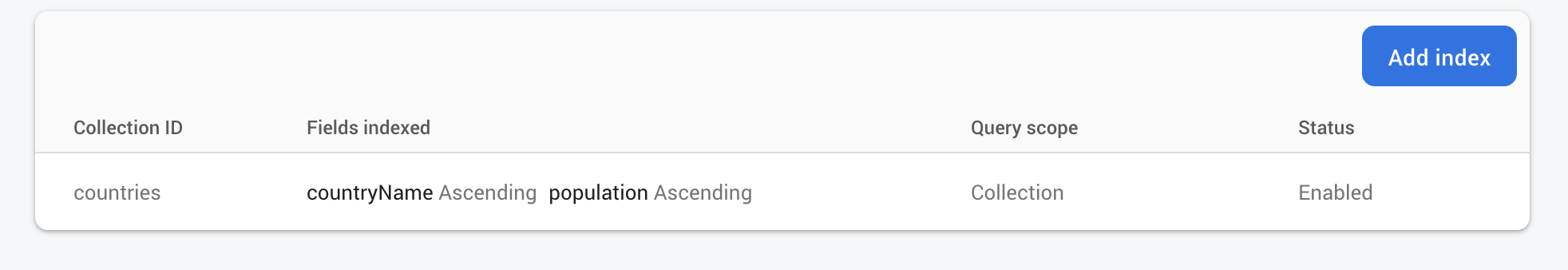
Therefore you can create the alphabetize in the console:

You volition go the following result:
one
I / flutter ( 7653 ): { characteristics: [ music , culture , food ], size: 140000 , countryName: italy , population: 44000 }
Note:
You cannot perform range queries on different fields, for example:
1 2 3 iv 5
var result = await firestoreInstance . drove ( "countries" ) . where ( "population" , isGreaterThan: 1200 ) . where ( "size" , isLessThan: 342 ) . get ();
This will return the post-obit error:
i
Unhandled Exception: PlatformException(error, All where filters other than whereEqualTo() must be on the same field. But yous have filters on 'population' and 'size', nada)
Ordering Data
You can as well guild the retrieved documents, for case:
1 2 3 4 5 6 7 8 ix x
void _onPressed ( ) async { var consequence = await firestoreInstance . collection ( "countries" ) . orderBy ( "countryName" ) . limit ( three ) . get (); result . docs . forEach (( res ) { print ( res . data ()); }); }
This volition retrieve the showtime 3 countryName in ascending order, result:
1 two iii
I/flutter ( 7653): {characteristics: [art, diverseness, mountains], size: 120000, countryName: australia, population: 20000} I/flutter ( 7653): {characteristics: [music, culture, food], size: 140000, countryName: italy, population: 44000} I/palpitate ( 7653): {characteristics: [history, nutrient, parties], size: 1200, countryName: lebanese republic, population: 10400}
Now if y'all use .orderBy("countryName", descending: true), then this will retrieve the last 3 countryName, result:
ane 2 3
I/flutter ( 7653): {characteristics: [history, food, parties], size: 1200, countryName: lebanon, population: 10400} I/palpitate ( 7653): {characteristics: [music, culture, food], size: 140000, countryName: italia, population: 44000} I/palpitate ( 7653): {characteristics: [fine art, diversity, mountains], size: 120000, countryName: australia, population: 20000}
You can also combine where() with orderBy(), but if yous are using a range query then both where() and orderBy() should contain the aforementioned field.
I promise you enjoyed this Flutter/Firebase article, in the next article I will use Firebase storage and to shop images and continued to Firestore.
Source: https://petercoding.com/firebase/2020/04/04/using-cloud-firestore-in-flutter/
0 Response to "When a Document Changes in the Query the Query Reads Again Firebase"
Post a Comment